Cara memasang SEO smart link di blog. Pernah mendengar kata SEO smart link sob? Ya, SEO smart link adalah sebuah pulgin Wordpress yang berfungsi untuk meyisipkan link secara otomatis pada setiap kata yang ditentukan. Pulgin ini bisa sobat pasang dimana saja, baik itu di blog maupun di wordpress.
 |
| SEO Smart Link |
Bagaimana cara kerja dari SEO smart link ini? Yaitu pulgin ini akan mencari kata yang telah sobat tentukan, kemudian kata tersebut akan diubah menjadi sebuah link dimana alamat link atau URLnya telah sobat tentukan sebelumnya. Misalnya, anda ingin membuat sebuah link pada setiap kata 'Blogger'. Nanti sobat tinggal mengaturnya kode scriptnya saja sesuai kata yang ingin dijadikan link. Jika sobat membuat sebuah pulgin link 'Blogger', maka kata 'blogger' dalam artikel atau konten sobat akan secara otomatis menjadi link. Jadi sobat tidak perlu membuat link pulginnya secara manual.
"Lalu bagaimana cara memasangnya mas?"
Untuk memasang SEO smart link ini cukup mudah. Sama halnya dengan sobat memasang kode script lainnya dalam blog sobat. Yang perlu anda masukkan pun hanya kode java script saja. Tanpa perlu ribet, silahkan sobat simak langkah-langkahnya dengan baik.
Cara Memasang SEO Smart Link
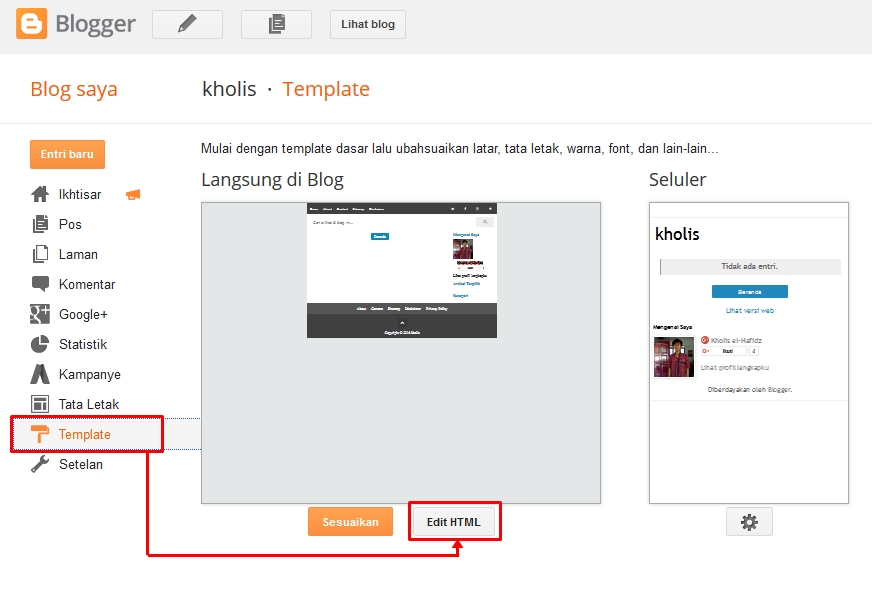
1. Buka blogger > dashboard2. Kemudian sobat pilih template > Edit HTML
3. Akan muncul halaman edit html, silahkan sobat tekan ctrl+f dan cari kode </body>
4. Setelah ketemu kode </body>, letakkan kode berikut ini tepat diatas kode </body> yang telah sobat cari
<script type='text/javascript'>
function smartLink(){
this.keywdHref = new Object();
this.add = function(keyword, href){
if(keyword.substr(0,1) != " "){keyword = " " + keyword;}
this.keywdHref[keyword] = href;
}
this.createAnchor = function(){
var objs = document.getElementsByTagName("div");
for(var i=0; i<objs.length; i++){
var obj = objs[i];
if(obj.className.indexOf("post-body")>-1){
var content = obj.innerHTML;
for(var keyword in this.keywdHref){
var href = this.keywdHref[keyword];
var newstr = content.replace(keyword, "<a href='"+href+"'>"+keyword+"</a>", "gi");
obj.innerHTML = newstr;
content = newstr;
}
}
}
}
this.startScript = function(){
var onLoad = window.onload;
window.onload = function(){
if(onLoad){onLoad();}
setTimeout("f.createAnchor()", 100);
}
}
}
</script>
<script type='text/javascript'>
var f = new smartLink();
f.add("Blogspot", "http://kanglis.blogspot.com/");
f.startScript();
</script>
5. Jika sudah selesai lalu klik Save Template.
Keterangan:
- Silahkan ganti kode yang berwarna merah dengan kata sesuai keinginan anda (ini adalah kata yang akan dijadikan link otomatis)
- Ganti kode yang berwarna biru dengan alamatnya (alamat link atau URL dari kata yang anda tulis diatas)
- Pasanglah pulgin SEO smart link ini secukupnya dan berlebihan. Disarankan untuk memasang 1-3 kata saja dalam satu blog.
Pengaturan Lainnya
Jika sobat ingin menambahkan kata kunci lainnya atau lebih dari satu kata yang ingin dijadikan SEO smart link. Sobat tinggal menambahkan kode yang sama seperti dibawah ini dan ganti kode yang berwarna merah dan biru.
f.add("Google", "http://google.com/");
f.add("TipsIM", "http://TipsIM.com/");
f.add("Blogger", "http://blogger.com/");
f.add("TipsIM", "http://TipsIM.com/");
f.add("Blogger", "http://blogger.com/");
Dan jika sobat ingin menebalkan atau membuat bold pada kata tersebut. Sobat tinggal menambahkan kode yang diblok hitam. Yaitu diantara blogger (kata yang dijadikan SEO smart link).
f.add("<b>Blogger</b>",,"http://TipsIM.com/");
Oke, mungkin itu saja dari saya mengenai tutorial cara membuat SEO Smart Link. Bagaimana, mudah kan sob? Selamat mencoba, dan semoga artikel saya ini bisa bermanfaat bagi sobat-sobat semuanya. Terimakasih sob.
Anda sedang membaca artikel Cara Memasang SEO Smart Link di Blog - TrobosanBlog dan artikel ini url permalinknya adalah https://trobosanblog.blogspot.com/2016/04/cara-memasang-seo-smart-link-di-blog.html Semoga artikel ini bisa bermanfaat.