 |
| Cara Membuat Widget Recent Post Sederhana |
Widget recent post adalah suatu widget yang menampilkan beberapa postingan artikel terbaru atau artikel yang baru saja di posting. Hal ini memudahkan pengunjung untuk mengetahui dimana bisa menemukan artikel terbaru.
Recent post memiliki dua macam, recent post thumbnail yang menggunakan gambar dan recent post no thumbnail yang tidak menggunakan gambar atau biasa disebut dengan recent post sederhana atau simpel. Nah, kali ini, saya akan mencoba berbagi tutorial bagaimana cara membuat recent post tanpa tumbnail atau recent post sederhana agar terkesan lebih simpel dan enak dilihat.
Cara membuatnya sebenarnya tidak sulit. Tanpa basa-basi lagi, simak langkah-langkahnya dibawah ini.
Cara membuat recent post
1. Buka blogger anda2. klik tata letak
 |
| Widget Recent Post Sederhana |
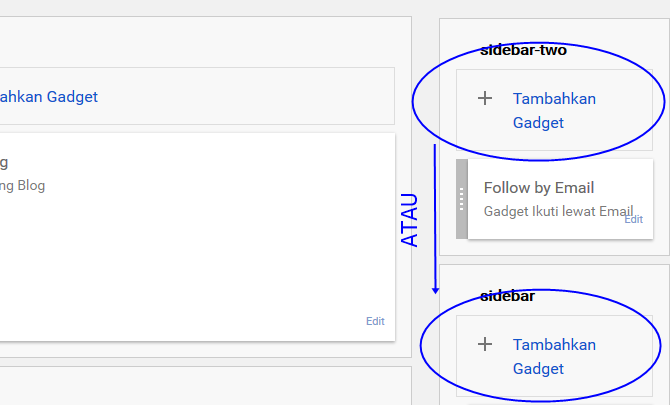
3. Lalu klik add gadget atau tambah gadget
 |
| Widget Recent Post Sederhana |
4. Kemudian pilih HTML/JavaScript
 |
| Widget Recent Post Sederhana |
5. Setelah itu, lalu anda masukkan kode script berikut ini didalam HTML/JavaScript tadi
<div id="hlrpsb">
<script style="text/javascript" src="https://googledrive.com/host/0B4jA2kVEcSlvWENnOW9LZF9kbzg"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://pintukom.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<noscript>JavaScript is not enabled</noscript>
<style type=text/css>
#hlrpsb a {color: #333333; font-size: 13px;}
#rpdr, #rpdr a {color:#333333;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
<script style="text/javascript" src="https://googledrive.com/host/0B4jA2kVEcSlvWENnOW9LZF9kbzg"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://pintukom.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<noscript>JavaScript is not enabled</noscript>
<style type=text/css>
#hlrpsb a {color: #333333; font-size: 13px;}
#rpdr, #rpdr a {color:#333333;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
Keterangan:
|
6. Bila sudah, simpan dan lihat hasilnya. Mudah kan?
Sekian tutorial tentang cara membuat widget recent post sederhana. Teruslah mencoba dan jangan takut gagal. Semoga tutorial ini bermanfaat untuk anda. Terimakasih telah berkunjung dan membaca sob.
Anda sedang membaca artikel Cara Membuat Widget Recent Post Sederhana - TrobosanBlog dan artikel ini url permalinknya adalah https://trobosanblog.blogspot.com/2016/11/cara-membuat-widget-recent-post.html Semoga artikel ini bisa bermanfaat.