 |
| Cara Membuat Daftar Isi Otomatis Berdasarkan Label di Blog |
Daftar isi adalah suatu daftar dimana didalamnya ditampikan semua judul artikel yang yang ada didalam blog tersebut. Tujuan dibuatnya daftar isi adalah untuk mempermudahkan pengunjung dalam mencari artikel yang dicarinya. Itu sebabnya banyak web atau blog profesional yang memasang daftar isi.
Daftar isi memiliki dua macam, ada yang secara manual dan ada juga yang otomatis. Sangat disarankan bagi anda untuk memilih daftar isi otomatis agar tidak bingun mengupdatenya. Penampilan daftar isi setiap web atau blog berbeda-beda. Biasanya disesuaikan dengan tema dan warna blog. Dan dalam pemasangan daftar isi pun perlu sesuai kategori atau label, agar pengunjung tidak bingung mencarinya.
Untuk membuat daftar isi sesuai kategori atau label tidaklah sulit. Anda bisa membuatnya sendiri dengan mengikuti langkah-langkah dibawah ini.
Cara membuat daftar isi otomatis berdasarkan label
1. Buka blogger anda
2. Buatlah sebuah halaman statis baru atau laman bar, klik laman > laman baru
3. Isikan judul "Daftar Isi" atau "Sitemap"4. Lalu pada pilihan Compose dan HTML, silahkan anda pilih HTML
5. Kemudian masukkan kode script berikut ini didalam HTML
<div id="tabbed-toc">
<span class="loading">Loading, Please wait...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://www.tipsim.com",
containerId: "tabbed-toc",
activeTab: 1,
showDates: true,
showSummaries: false,
numChars: 200,
showThumbnails: true,
monthNames: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true,
maxResults: 9999,
preload: 0 // Load the feed after 0 seconds (option => time in milliseconds || "onload")
};
</script>
<script src="https://sites.google.com/site/daffaditya11/sitemapkeren.js" type="text/javascript"></script>
<span class="loading">Loading, Please wait...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://www.tipsim.com",
containerId: "tabbed-toc",
activeTab: 1,
showDates: true,
showSummaries: false,
numChars: 200,
showThumbnails: true,
monthNames: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true,
maxResults: 9999,
preload: 0 // Load the feed after 0 seconds (option => time in milliseconds || "onload")
};
</script>
<script src="https://sites.google.com/site/daffaditya11/sitemapkeren.js" type="text/javascript"></script>
Keterangan:
- Silahkan ganti www.tipsim.com dengan alamat blog anda sob.
5. Setelah itu, anda klik template
6. Lalu klik Edit HTML.
7. Cari kode ]]></b:skin> dengan klik dalam kolom HTML lalu menekan tombol ctrl+F pada keyboard anda.
8. Masukkan kode script berikut ini didalam edit HTML di atas kode ]]></b:skin>
/*Sitemap
----------------------------------------------- */
#tabbed-toc {
width:99%;
margin:0 auto;
background-color:#0888b6;
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#fff
}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 10px Arial,Sans-Serif;
color:#FFF
}
#tabbed-toc ul,#tabbed-toc ol,#tabbed-toc li {
margin:0;
padding:0;
list-style:none
}
#tabbed-toc .toc-tabs {
width:20%;
float:left
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer
}
#tabbed-toc .toc-tabs li a:hover {
background-color:#004F7D;
color:#FFF
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#0072B3;
color:#FFF;
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0
/* cursor:text;
*/
}
#tabbed-toc .toc-content,#tabbed-toc .divider-layer {
width:80%;
float:right;
background-color:#FFF;
border-left:5px solid #0072B3;
box-sizing:border-box
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
box-shadow:0 0 7px rgba(0,0,0,.7)
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif
}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:700;
font-size:11px;
color:#333;
line-height:30px;
height:30px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:400;
font-size:10px;
color:#666;
float:right
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa
}
#tabbed-toc .panel li:nth-child(even) {
background-color:#f1f1f1;
font-size:10px;
color:#fff
}
#tabbed-toc .panel li a:hover,#tabbed-toc .panel li a:focus,#tabbed-toc .panel li a:hover time,#tabbed-toc .panel li.bold a {
background-color:#0072B3;
color:#FFF;
outline:none
}
#tabbed-toc .panel li.bold a:hover,#tabbed-toc .panel li.bold a:hover time {
background-color:#222
}
@media (max-width:700px) {
#tabbed-toc {
background-color:#fff;
border:0 solid #888
}
#tabbed-toc .toc-tabs,#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left
}
#tabbed-toc .toc-tabs li a,#tabbed-toc .toc-tabs li a.active-tab {
background-color:#111;
color:#ccc;
box-shadow:2px 0 7px rgba(0,0,0,.4)
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#DF1010;
color:#fff
}
#tabbed-toc .toc-content {
border:none
}
#tabbed-toc .divider-layer,#tabbed-toc .panel li time {
display:none
}
Setelah selesai semua lalu klik save
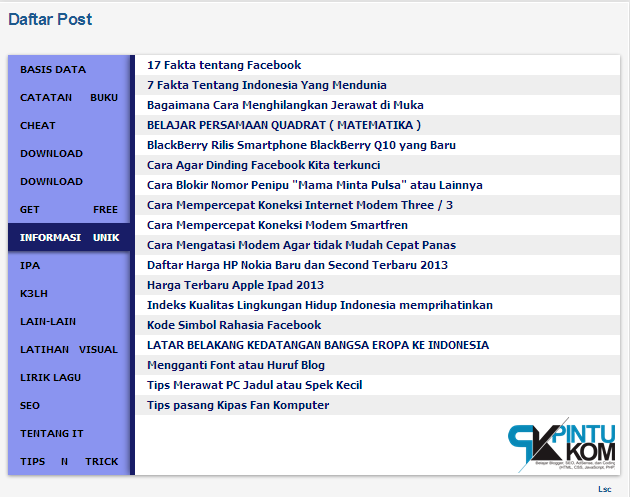
Sekarang lihatlah sob, daftar isi otomatis berdasarkan label sudah selesai anda buat. Semoga tutorial cara membuat daftar isi otomatis berdasarkan label ini bisa bermanfaat bagi anda sob. Terimakasih sudah berkunjung dan membaca.
Anda sedang membaca artikel Cara Membuat Daftar Isi Otomatis Berdasarkan Label di Blog - TrobosanBlog dan artikel ini url permalinknya adalah https://trobosanblog.blogspot.com/2016/11/cara-membuat-daftar-isi-otomatis.html Semoga artikel ini bisa bermanfaat.




